
- Pixel picker for html how to#
- Pixel picker for html full version#
- Pixel picker for html license key#
- Pixel picker for html generator#
You may purchase an auto-renewing subscription through an In-App Purchase.
Pixel picker for html how to#
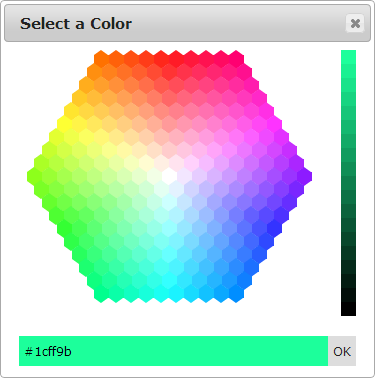
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java. Step 3: Select the eyedropper tool and click the desired color. The default value initially loaded into the Color Picker when first editing the field’s value.Įnable transparency control on the color picker. This image color picker works in a very simple and easy way You can. The Color Picker Tool is used to transfer a color from the active layer to either of the Primary or Secondary color slots. This is very useful, especially if youre having a hard time choosing a specific pixel in your image. Just change the zoom level, and get closer to the many colors in the photo. At the same time, these settings will be stored on your own device so that once you come back. To use the tool, activate it and click on the active layer. To match the selected items to a particular color in the image, I’ll open the color picker and click the eyedropper icon. As I drag it across the image, the eyedropper displays the color it is currently hovering above, along with the. If enabled the Return format options switch to RGBA string or RGBA array. Pixel Colour is a tool defining and generating color code at mouse position and capture it by hotkey easily. The Color Picker field will return a string value containing the HEX color value including the prefix ‘#’. Pixie is a simple application that allows web and graphic designers to match colours. The color plane allows you to pick the shade of the color you want to use. The aim of Pixel Colour is convenience for.

To use it, you simple mouse over a colour on your screen. You can move the picker along the x-axis to adjust the saturation of the color, and. Below are examples using a Color Picker field named "color". This example demonstrates how to generate an inline style using a Color Picker value. This example demonstrates how to generate a CSS class using a Color Picker value. Colors can be selected using three different color picker interfaces.
Pixel picker for html generator#
Html color picker keygen or key generator might contain a trojan horse opening a backdoor on your computer.The Color picker field modal can be customized via the JS filter color_picker_args. These infections might corrupt your computer installation or breach your privacy.
Pixel picker for html full version#
While you are searching and browsing these illegal sites which distribute a so called keygen, key generator, pirate key, serial number, warez full version or crack for Your computer will be at risk getting infected with spyware, adware, viruses, worms, trojan horses, dialers, etc

Including Rapidshare, MegaUpload, YouSendIt, Letitbit, DropSend, MediaMax, HellShare, HotFile, FileServe, LeapFile, MyOtherDrive or MediaFire, Html color picker torrent files or shared files from free file sharing and free upload services, Download links are directly from our mirrors or publisher's website,
Pixel picker for html license key#
Html color picker license key is illegal. Using warez version, crack, warez passwords, patches, serial numbers, registration codes, key generator, pirate key, keymaker or keygen for
Top 4 Download periodically updates software information of html color picker full versions from the publishers,īut some information may be slightly out-of-date.


 0 kommentar(er)
0 kommentar(er)
